Gamme VelvetClarins
Champs d'actions
Direction Artistique
Web design
Expérience Utilisateur
Ui design
Une page immersive pour une gamme de teint matifiante
Clarins est une entreprise française spécialisée dans la beauté. Le groupe Clarins exporte son expertise du soin et du maquillage partout dans le monde.
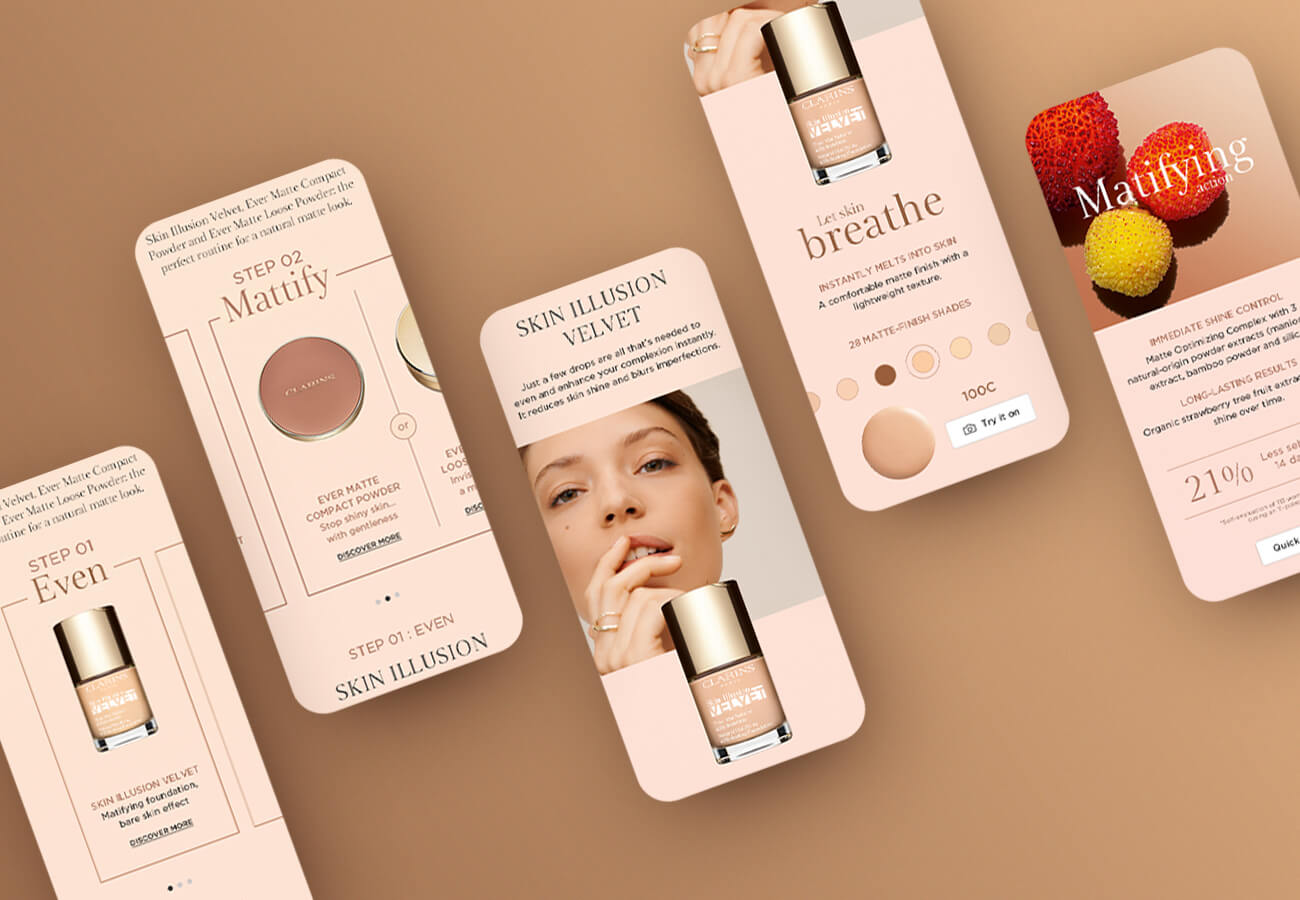
À l'occasion de la sortie d'une gamme de teint aux vertus matifiantes, nous avons décidé de créer une page à l’ambiance chaleureuse et sensuelle. Des mises en avant de textures poudrées, de peaux veloutées et d’ingrédients gourmands invitent à suivre une routine maquillage simple pour mieux découvrir les nouveaux produits.
Valoriser les produits et leurs bienfaits
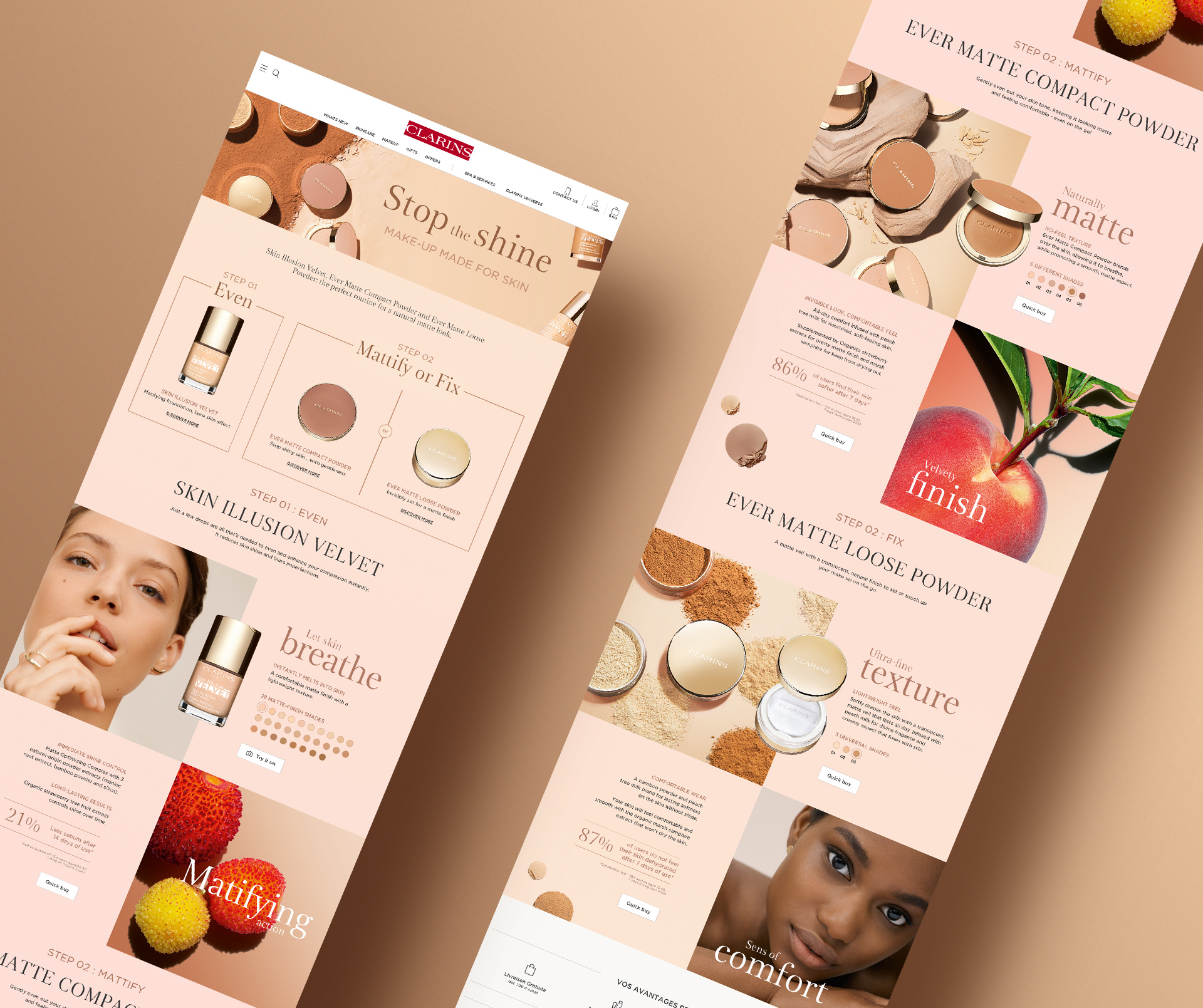
La landing page met en avant 3 produits. Chacun est au coeur de sa propre mise en scène grace au positionnement central du packaging et à une animation qui capte l’attention en créant un focus.
Tout autour, les bénéfices de chaque produit sont mis en lumière à travers un récit construit en 4 parties :
les avantages de la texture, la variété des teintes, les vertus des ingrédients et la réassurance par le retour d’expérience chiffré. Les bienfaits sont ainsi abordés de façon sensorielle, tout en proposant des garanties sécurisantes et factuelles.
Concevoir pour tous les formats
Évidemment, on part du principe que la page sera visitée à différents moments de la journée, dans une multitude d’endroits et surtout via des appareils de différentes tailles.
Si globalement le contenu et le récit gardent le même déroulé, il a fallu réajuster certains éléments pour une interaction optimale sur les écrans mobiles. L’animation a également été repensée pour s’adapter aux plus petits formats, ainsi le déplacement du packaging est remplacé par un très léger mouvement.